Jfinal +百度WebUploader组件实现多图片上传实例
百度 Web Uploader文档的getting-started文档说明太简单,没有写全,在这里给大家补全(
$list会报没有定义,文档中确实没给定义
)
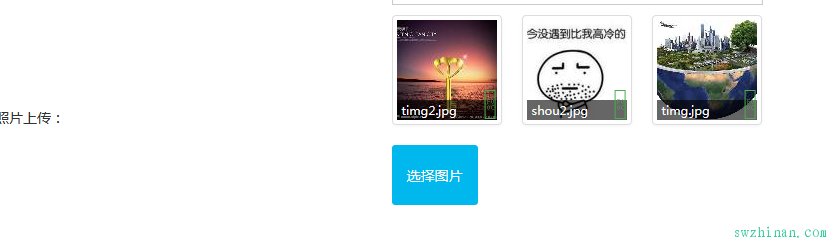
效果:

有用部分

外部jar包
jfinal-2.0-bin-with-src.jar(JFinal核心包)
fastjson-1.2.7.jar(用于json数据的处理)
cos-26Dec2008.jar(支持JFinal自带的上传功能)
1. 引入 css,js外部文件
<link id="bscss" href="${root}/bootstrap/css/bootstrap.css"
rel="stylesheet">
<link rel="stylesheet" type="text/css"
href="${root!}/webUploader/webuploader.css">
<link rel="stylesheet" type="text/css"
href="${root!}/webUploader/style.css"><!--从官网下载的实例中有 -->
<script src="${root!}/resource/front/js/jquery-1.9.1.min.js"
type="text/javascript"></script>
<script src="${root}/bootstrap/js/bootstrap.js" type="text/javascript"></script>
<script type="text/javascript">
var BASE_URL = '${root!}/webUploader';
</script>
<script src="${root!}/webUploader/webuploader.js"></script>用来放置webuploader的dom
<div id="uploader-demo"> <!--用来存放item--> <div id="fileList" class="uploader-list"></div> <div id="filePicker">选择图片</div> </div>
<script type="text/javascript">
$(function() {
var $list = $("#fileList"); //这几个初始化全局的百度文档上没说明,气的肝疼。
//var $btn = $("#ctlBtn"); //开始上传
var thumbnailWidth = 100; //缩略图高度和宽度 (单位是像素),当宽高度是0~1的时候,是按照百分比计算,具体可以看api文档
var thumbnailHeight = 100;
// 初始化Web Uploader
var uploader = WebUploader.create({
// 选完文件后,是否自动上传。
auto : true,
// swf文件路径
swf : BASE_URL + '/Uploader.swf',
// 文件接收服务端。
server : '${root!}/check/uploads/111',
// 选择文件的按钮。可选。
// 内部根据当前运行是创建,可能是input元素,也可能是flash.
pick : '#filePicker',
// 只允许选择图片文件。
accept : {
title : 'Images',
extensions : 'gif,jpg,jpeg,bmp,png',
mimeTypes : 'image/*'
}
});
// 当有文件添加进来的时候
uploader.on(
'fileQueued',
function(file) {
var $li = $('<div id="' + file.id + '" class="file-item thumbnail">'
+ '<img>'
+ '<div class="info">'
+ file.name + '</div>' + '</div>'),
$img = $li.find('img');
// $list为容器jQuery实例
$list.append($li);
// 创建缩略图
// 如果为非图片文件,可以不用调用此方法。
// thumbnailWidth x thumbnailHeight 为 100 x 100
uploader.makeThumb(file, function(error, src) {
if (error) {
$img.replaceWith('<span>不能预览</span>');
return;
}
$img.attr('src', src);
}, thumbnailWidth, thumbnailHeight);
});
// 文件上传过程中创建进度条实时显示。
uploader.on('uploadProgress', function(file, percentage) {
var $li = $('#' + file.id), $percent = $li.find('.progress span');
// 避免重复创建
if (!$percent.length) {
$percent = $('<p class="progress"><span></span></p>').appendTo(
$li).find('span');
}
$percent.css('width', percentage * 100 + '%');
});
// 文件上传成功,给item添加成功class, 用样式标记上传成功。
uploader.on('uploadSuccess', function(file) {
$('#' + file.id).addClass('upload-state-done');
});
// 文件上传失败,显示上传出错。
uploader.on('uploadError', function(file) {
var $li = $('#' + file.id), $error = $li.find('div.error');
// 避免重复创建
if (!$error.length) {
$error = $('<div class="error"></div>').appendTo($li);
}
$error.text('上传失败');
});
// 完成上传完了,成功或者失败,先删除进度条。
uploader.on('uploadComplete', function(file) {
$('#' + file.id).find('.progress').remove();
});
});
</script>4. 后台部分,获取文件
public class CheckController extends Controller{
/**
* 上传附件
*/
public void uploads() {
String uuid = getPara();
// 上传代码
UploadFile uf = getFile("file","check");//获得文件及设置其保存路径。file,默认的name;check,图片保存的路径
String fileName=uf.getFileName();
//获得到了端口
String url ="/upload/check/"+uf.getFileName();
SpotFile spotFile = new SpotFile();
spotFile.setSpot_id(uuid);
spotFile.setUrl(url);
spotFile.setName(fileName);
spotFile .save();
setAttr("fileName",fileName);
setAttr("uuid",uuid);
renderJson();
}
}本文原创,转载必追究版权。