Js实现投票实例代码
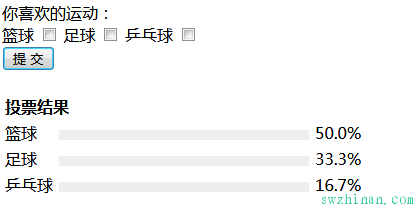
1.效果图

源码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE>投票 </TITLE>
<style mce_bogus="1"> .voteresult{
margin: 2px;
margin-top: 5px;
display: block;
float: left;
width: 250px;
height: 10px;
background-color: #EEE;
overflow: hidden;
}
.style3{
background-color: #666666;
}
</style>
<script type="text/javascript">
var total_vote = 0;
var lq_vote = 0;
var zq_vote = 0;
var ppq_vote = 0;
function vote(){
var selectItem = 0;
var items = document.getElementsByName("item");
for(i = 0; i < items.length; i++){
if(items[i].checked){
selectItem++;
total_vote++;
switch(parseInt(items[i].value)){
case 1: lq_vote++;break;
case 2: zq_vote++;break;
case 3: ppq_vote++;break;
}
}
}
if(selectItem <= 0){
alert("请先选择您喜欢的运动");
return;
}
var lq_num = new Number(lq_vote/total_vote);
var zq_num = new Number(zq_vote/total_vote);
var ppq_num = new Number(ppq_vote/total_vote);
alert("投票成功");
setSpanWidth(lq_num, 1);
setSpanWidth(zq_num, 2);
setSpanWidth(ppq_num, 3);
for(i = 0; i < items.length; i++){
items[i].checked = false;
}
}
//设置投票结果显示
function setSpanWidth(vote_num, type){
var _width = new Number(250*vote_num);
var _span = document.getElementById("span" + type);
var _span1 = document.getElementById("span1" + type);
//alert(_span.style.width);
_span.style.width = _width.toFixed(0);
var _percent = new Number(100*vote_num);
_span1.innerHTML = _percent.toFixed(1) + "%";
}
</script>
</HEAD>
<BODY>
你喜欢的运动:
<br>
篮球 <input type="checkbox" name="item" value="1"> 足球 <input type="checkbox" name="item" value="2"> 乒乓球 <input type="checkbox" name="item" value="3">
<br>
<input type="button" value="提 交" onclick="vote();">
<br>
<br>
<table>
<tr>
<td colspan=3><b>投票结果</b></td>
</tr>
<tr>
<td>篮球</td>
<td><div class="voteresult"><span id="span1" class="style3" style="width: 0px;"></span></div></td>
<td><span id="span11">0%</span><td>
</tr>
<tr>
<td>足球</td>
<td><div class="voteresult"><span id="span2" class="style3" style="width: 0px;"></span></div></td>
<td><span id="span12">0%</span><td>
</tr>
<tr>
<td>乒乓球</td>
<td><div class="voteresult"><span id="span3" class="style3" style="width: 0px;"></span></div></td>
<td><span id="span13">0%</span><td>
</tr>
</table>
</BODY>
</HTML>
本文原创,转载必追究版权。