jquery.PrintArea.min.js实现打印实例
jquery实现的打印功能大致跟浏览器自带的 Ctrl+P的 效果一样
一、效果图:
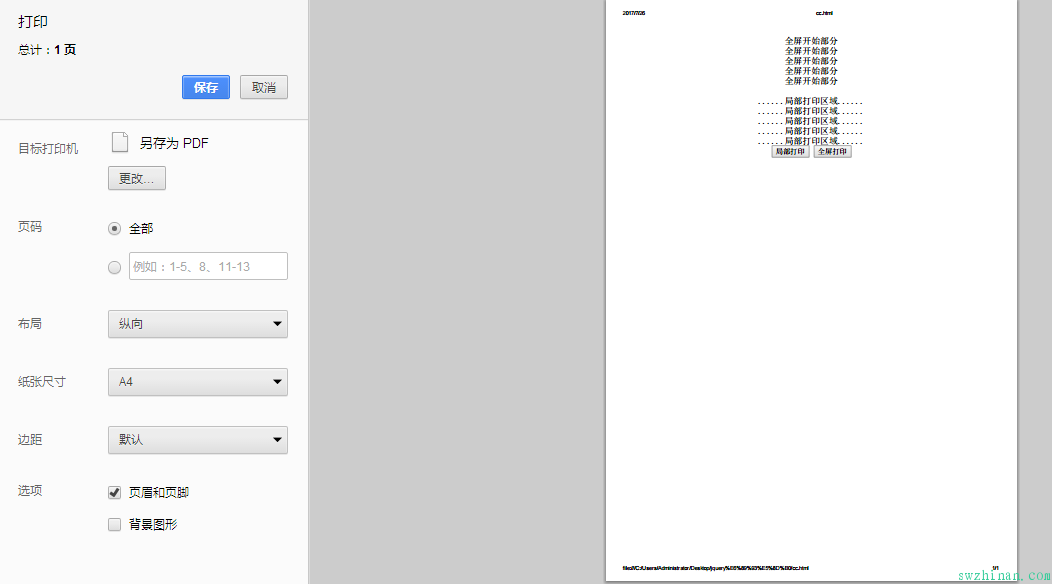
全屏打印:

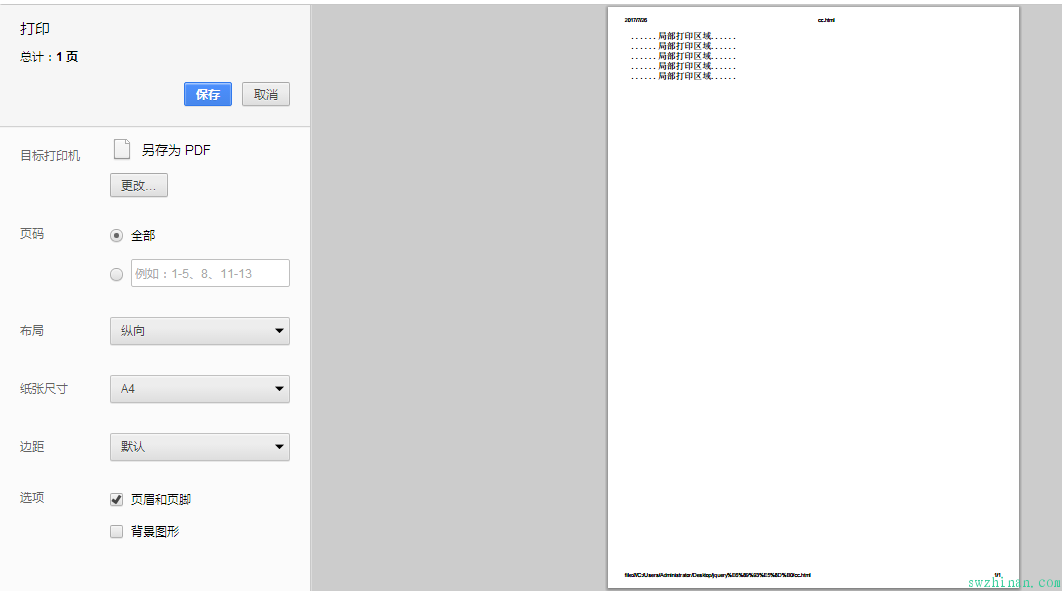
局部打印:

二、代码
<html>
<head></head>
<body>
<div style="text-align:center; margin-top: 30px">
<div >
<div>全屏开始部分</div>
<div>全屏开始部分</div>
<div>全屏开始部分</div>
<div>全屏开始部分</div>
<div>全屏开始部分</div>
</div>
<br>
<div id="printArea">
<div>......局部打印区域......</div>
<div>......局部打印区域......</div>
<div>......局部打印区域......</div>
<div>......局部打印区域......</div>
<div>......局部打印区域......</div>
</div>
<input id="btnPrint" type="button" value="局部打印"></input>
<input id="btnPrintFull" type="button" value="全屏打印"></input>
</div>
</body>
<script src="js/jquery.min.js"></script>
<script src="js/jquery.PrintArea.js"></script>
<script>
//局部打印
$("#btnPrint").click(function(){
$("#printArea").printArea();
});
//打印整个页面
$("#btnPrintFull").click(function(){
$("body").printArea();
});
</script>
</html>源码下载 提取码:tt1u
本文原创,转载必追究版权。