bootstrap-suggest.min.js搜索下拉建议插件实例
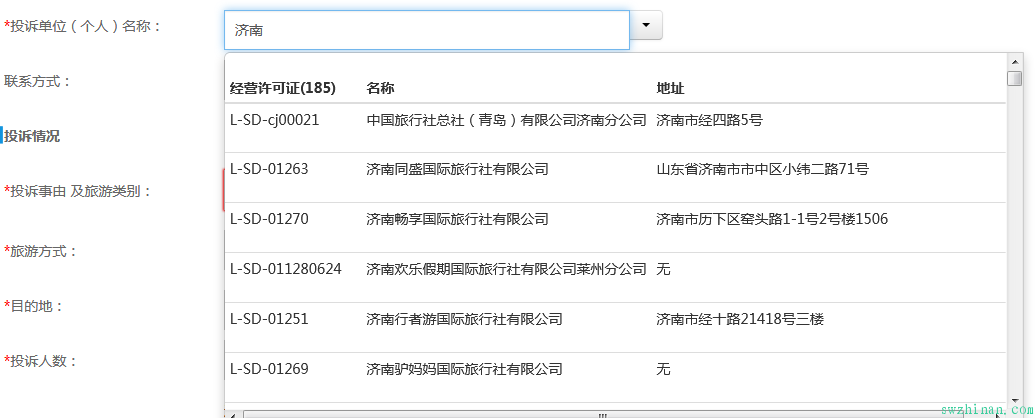
效果图:

1.引入外部js、css:
<link id="bscss" href="${root}/bootstrap/css/bootstrap.css" rel="stylesheet">
<script src="${root}/bootstrap/js/bootstrap-suggest.js" type="text/javascript"></script>
<script src="${root}/bootstrap/js/bootstrap.js" type="text/javascript"></script>
2.html页面:
<div class="input-group"> <input class="span12 height40 form-control" id="travel" name="model2.name" placeholder="请输入投诉单位(个人)名称" autocomplete="off" type="text" onclick="isNull()" required=""> <input class="form-control" id="travelId" name="model2.wid" type="hidden"> <div class="input-group-btn"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle=""> <span class="caret"></span> </button> <ul class="dropdown-menu dropdown-menu-right" role="menu" style="padding-top: 0px; max-height: 375px; max-width: 800px; overflow: auto; width: auto; transition: all 0.3s ease 0s;"> </ul> </div> </div>
3.js部分:
$().ready(function() {
search();//举报对象名称输入框显示
});
function search(){
$("#travel").bsSuggest('init',{
indexId:2, //data.value 的第几个数据,作为input输入框的内容
indexKey: 1, //data.value 的第几个数据,作为input输入框的内容
allowNoKeyword: false, //是否允许无关键字时请求数据。为 false 则无输入时不执行过滤请求
multiWord: true, //以分隔符号分割的多关键字支持
separator: ",", //多关键字支持时的分隔符,默认为空格
getDataMethod: "url", //获取数据的方式,总是从 URL 获取
showHeader: true, //显示多个字段的表头
autoDropup: true, //自动判断菜单向上展开
effectiveFieldsAlias:{id: "经营许可证",id1:"导游证号",name:"名称",address:"地址", Keyword: "名称", address: "地址"},
url: '${root!}/front/report/getName?code=utf-8', /*优先从url ajax 请求 json 帮助数据,注意最后一个参数为关键字请求参数*/
//http://suggest.taobao.com/sug?code=utf-8&extras=1&q=
jsonp: null, //jsonp: null,//设置此参数名,将开启jsonp功能,否则使用json数据结构
// url 获取数据时,对数据的处理,作为 fnGetData 的回调函数
fnAdjustAjaxParam:function(keyword, opts) {
//console.log('ajax 请求参数调整:', keyword, opts);
return {
data: {
type: $("#type").val(),
q:$("#travel").val() //模糊查询的参数值
}
};
},
fnProcessData: function(json){
console.log(json);
//alert(json);
var i, len, data = {value: []};
if(! json || ! json.result || ! json.result.length) {
return false;
}
len = json.result.length;
for (i = 0; i < len; i++) {
data.value.push({
"id": json.result[i].f_licensenum,
"name": json.result[i].f_cname,
"address": (json.result[i].f_cnaddress).replace("null","")
});
}
//console.log('淘宝搜索 API: ', data);
return data;
}
}).on('onDataRequestSuccess', function (e, result) {
/// console.log('onDataRequestSuccess: ', result);
}).on('onSetSelectValue', function (e, keyword, data) {
$("#travelId").val(data.id);
$("#address").val(data.address);
}).on('onUnsetSelectValue', function () {
// console.log("onUnsetSelectValue");
});
}4.后台类:
public void getName() {
String name = getPara("q");
//String type = getPara("type");
String jsonTravel = "";
List list = T_tour_travel.dao
.find("select f_id,f_licensenum ,f_cname,f_cnaddress,f_legal from T_TOU_TRAVEL where f_cname like '%"
+ name + "%' order by f_id");
renderJson(list);
}
本文原创,转载必追究版权。

