利用个人优势,听懂语言背后的意思
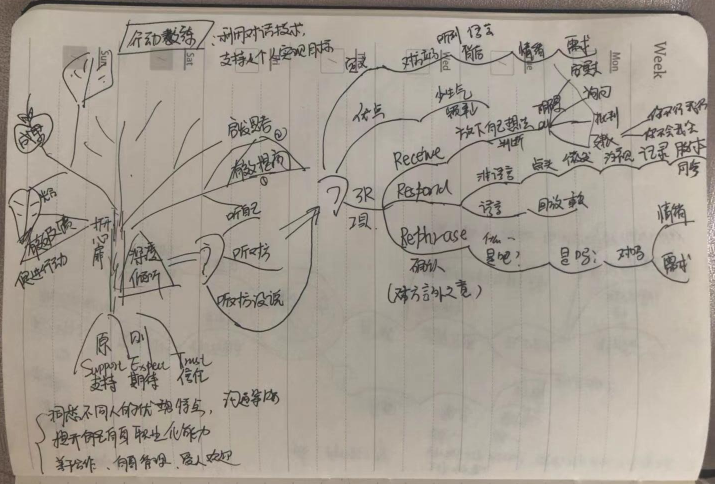
最近学习了行动教练的体系,觉得很受益,记录并总结下来随时复习巩固练习。主要包含深度倾听(打开心扉)、有力提问(启发思考)、有效反馈(促进行动)3大块。以下是深度倾听介绍,主要要领是:为什么要深度倾听、什么是深度倾听及工具是什么(怎么样才能做到深度倾听)。
共情力很强的自己,原来很容易感受到别人的情绪。为了迎合别人的情绪,经常作出妥协,委屈自己。但事实上并不能真正的解决问题。我们除了要感受别人的情绪外,还要看到对方情绪背后的需求。那就要通过深度倾听来实现有效的沟通。我觉得无论在工作还是家庭上都会有所帮助。

好处:
成为善于合作,自我管理,受人欢迎的职业者。
利用对话技术,支持个人实现目标。
3R工具:receive接收,respond回应,rephrase确认。
阻碍倾听的行为有4种:建议、安慰、批判、询问。
以解决问题为目的,没有关注到人。
哦,你这可怜的人
像你这样的人,还想怎样
什么时候开始的?
语言要素:回放,重复对方的关键词或短语。
'......是吗?......是吧?......对吗?封闭式提问。来产生共鸣,表示理解。对对方的言外之义,弦外之音进行确认,让对方点头。并不一定是要完全认同对方的观点,只是表示理解。
确认需求
本文原创,转载必追究版权。

